Html Space Between Words
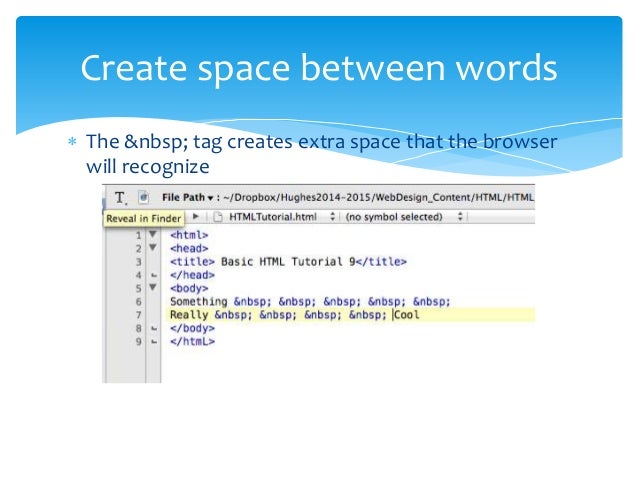
Using the special characters designated for different spaces.

Html space between words. Below is an example of how this technique can be applied. Play it inherit. This is useful for adding horizontal spaces between words and characters. The html p element defines a paragraph.
Character entity used to denote. Play it initial. Normally html will only display one space between words no matter how many times you press the space bar. If you need to add extra space below a line or paragraph of text and only need to do it once you can use the br tag.
This may be perceived as twice the space of a normal space. Here we have used the p or paragraph tag but you could use it within div or span as well. Inherits this property from its parent. Add space below a line or paragraph of text.
The p tag generates a paragraph break. Leerzeichen in html einfuegen. Play it length. Codebutton stylemargin5pxbutton 1button button stylemargin5pxbutton 2button code adding margin would do.
Sets this property to its default value. It is used to create a space in a line that cannot be broken by word wrap. Defines an additional space between words in px pt cm em etc. This is a short sentence with extra spaces between text.
Defines normal space between words 025em. The html br tag denotes a line break like a carriage return in a word processing program. To add a regular space click where you want to add the space and press the spacebar. A paragraph always starts on a new line and browsers automatically add some white space a margin before and after a paragraph.
In diesem wikihow zeigen wir dir wie du leerzeichen und zeilenumbrueche in html einfuegst. Negative values are allowed. Read about length units. Take a look at the example below.
You can use this between any elements and with in any html tag. How do i indent or tab text on my web page or in html. Spacing can be added using html and css by 3 approaches. Character entity used to denote a non breaking space which is a fixed space.