Flex Spacing
Flex space is a term used for lightly zoned buildingsit is mainly used when referring to industrial or office space.

Flex spacing. You can use transparent borders. Vertically aligns the flex items when the items do not use all available space on the cross axis. The flex property is a shorthand property for. The flexbox layout flexible box module a w3c candidate recommendation as of october 2017 aims at providing a more efficient way to lay out align and distribute space among items in a container even when their size is unknown andor dynamic thus the word flex.
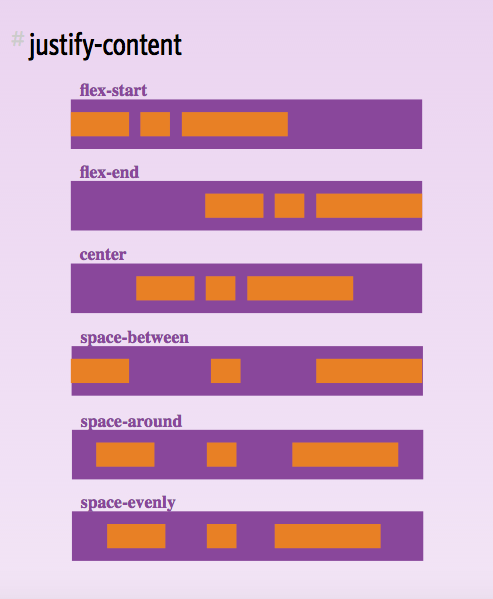
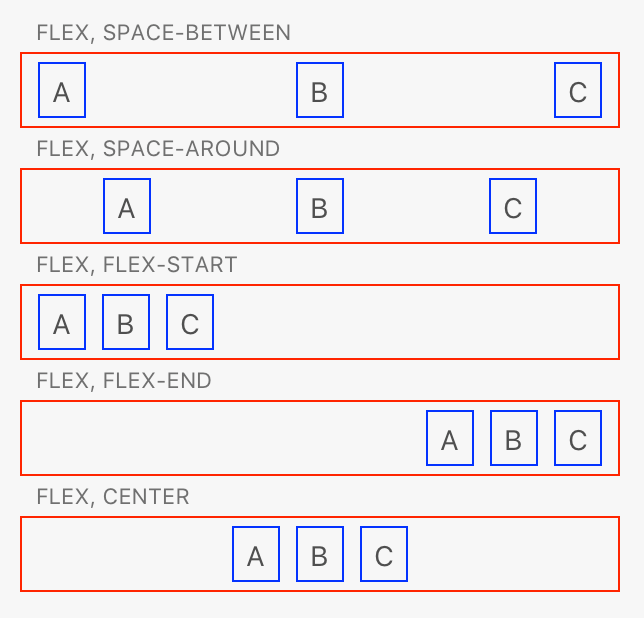
Businesses that generally occupy these are new dotcoms mechanic shops and companies that contract plumbing pest electrical and sometimes churches and related services. The value of align content is space between which means that the available space is shared out between the flex lines which are placed flush with the start and end of the container on the cross axis. Flex space evolved from light industrial warehouses being converted to office space. Alle direkten nachkommen eines elements werden zu flexboxen die entlang der horizontalen row und vertikalen achse column ausgerichtet werden.
It says that. Active 1 year 2 months ago. In the live example below the flex container has a height of 400 pixels which is more than needed to display our items. Spalten und verteilen den freien raum mit justify und align items wie das ausrichten und verteilen von elementen im grafikprogramm.
Ask question asked 2 years 10 months ago. Setting a background color shows the gutter. The main idea behind the flex layout is to give the container the ability to alter its items widthheight and order. Equal space between flex items.
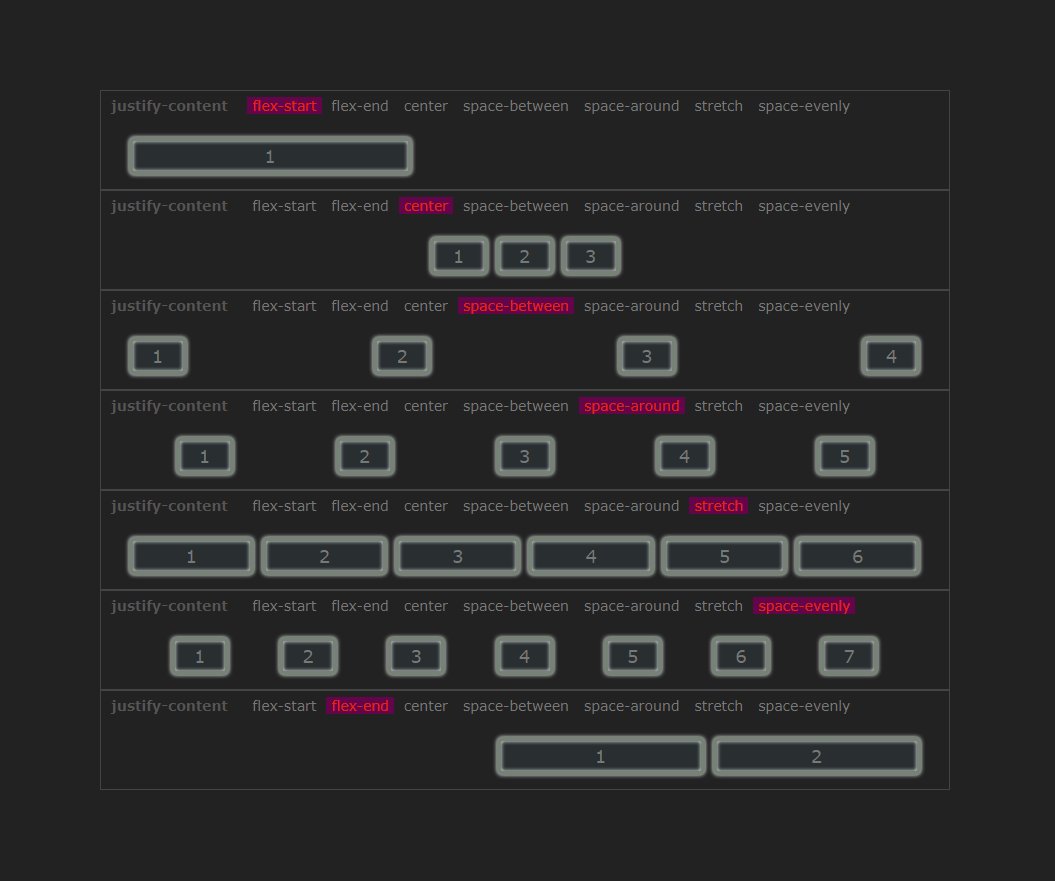
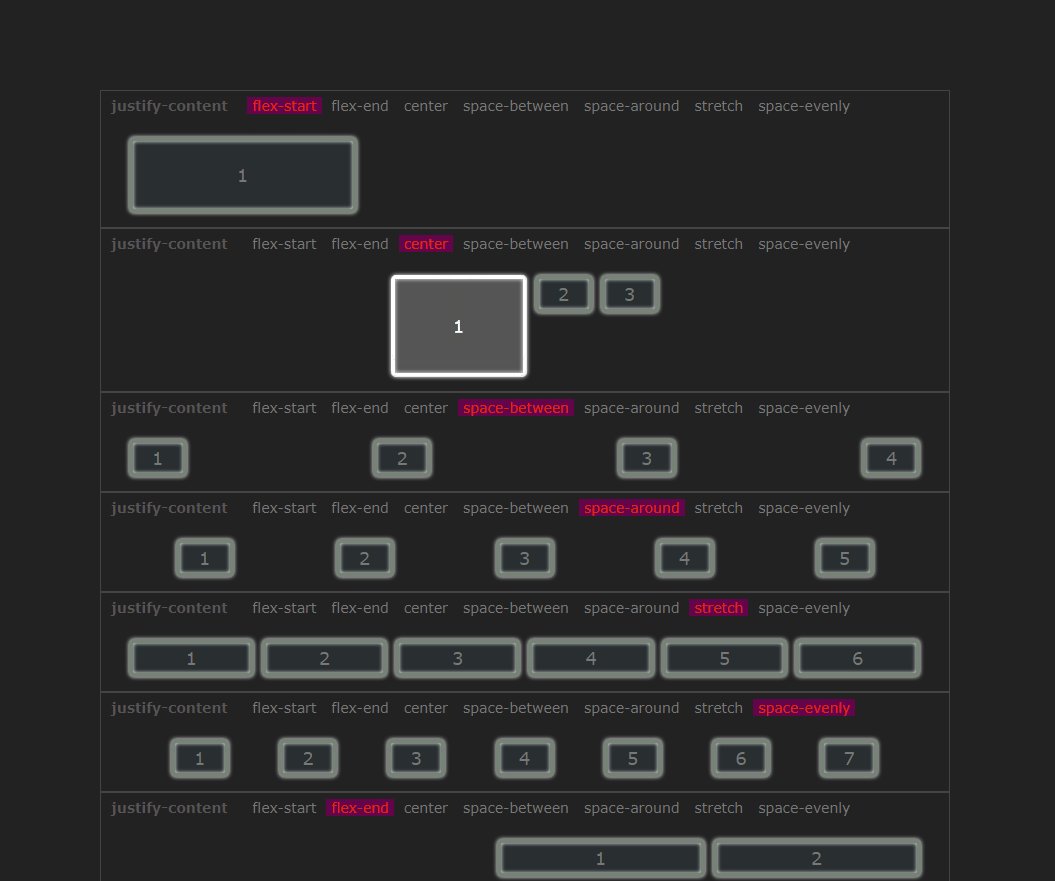
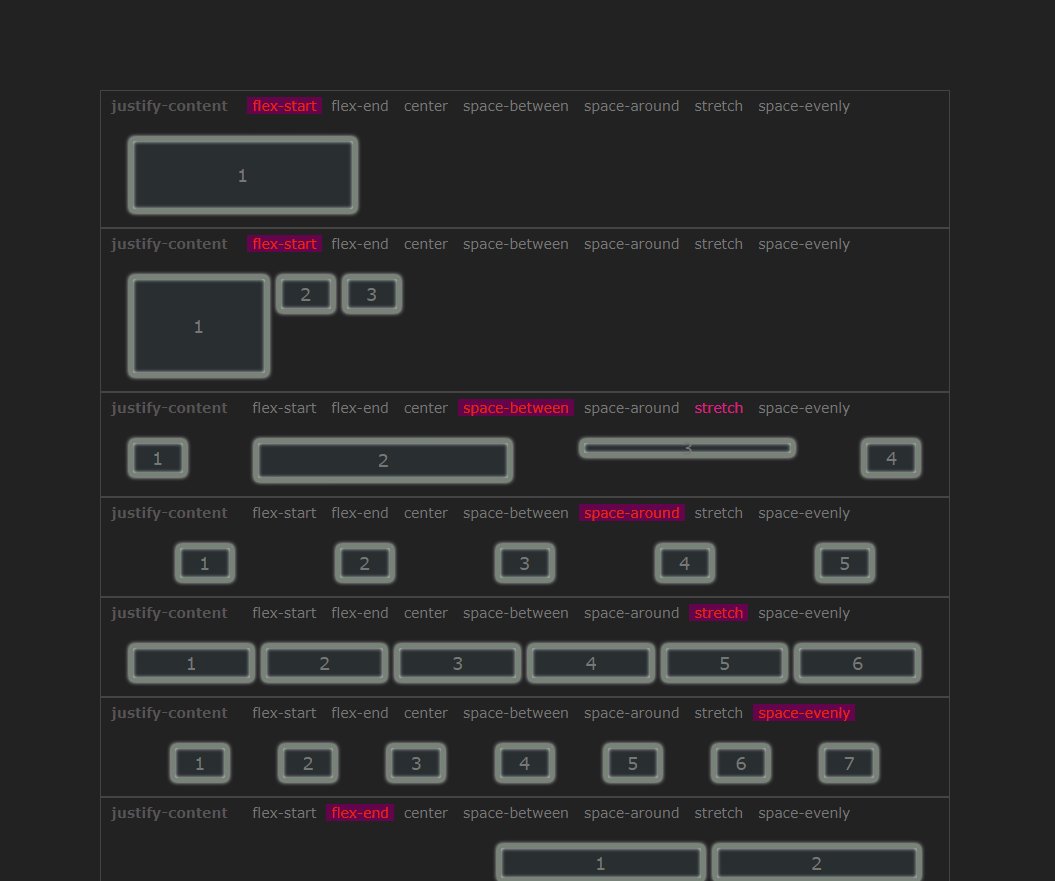
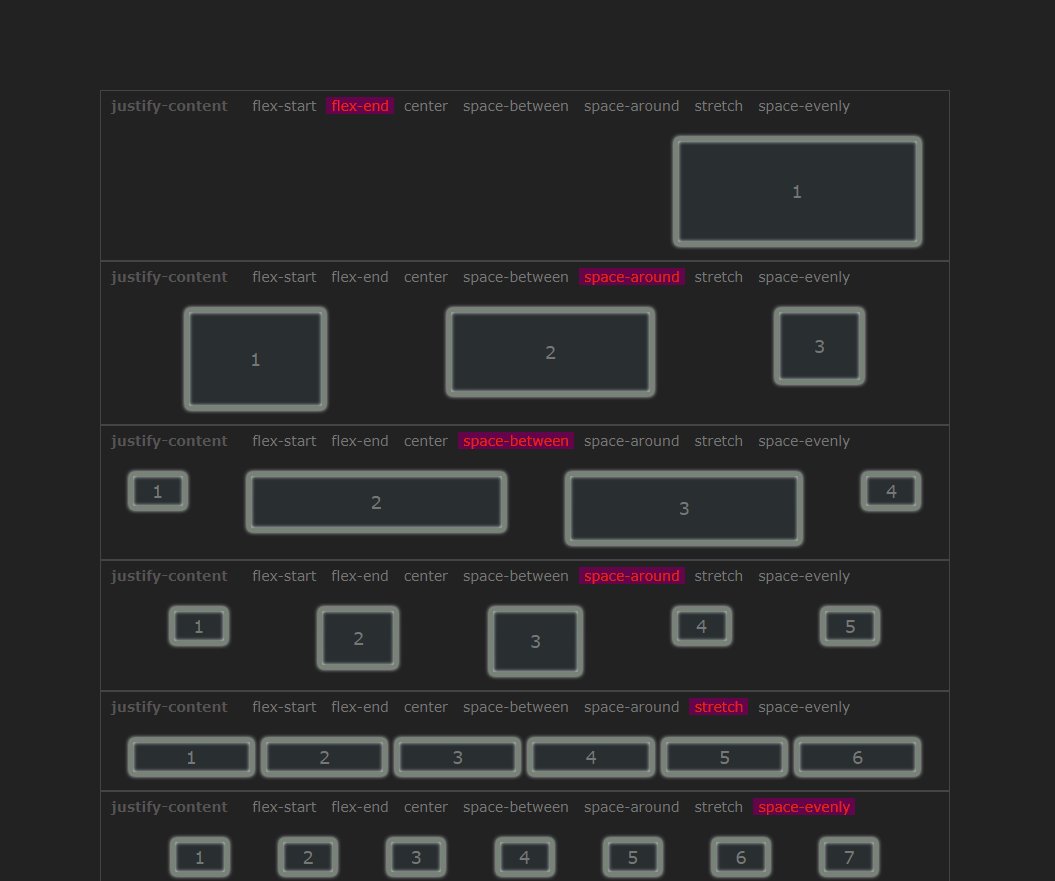
The flex property sets the flexible length on flexible items. Adding a border shows there is margin below the last row. 121 gigawatts jul 4 19 at 1847 show 1 more comment. Horizontally aligns the flex items when the items do not use all available space on the main axis.
Displayflex und displayinline flex positionieren elemente in zeilen bzw. Spaceflexx sortiert deine schublade intuitiv platzsparend und hoechst flexibel. Viewed 30k times 16. I have contemplated this issue while trying to build a flex grid model which.
Specifies whether the flex items should wrap or not if there is not enough room for them on one flex line. In this article it seems like the nearest thing is justify content. Is there a way to put a full unit of space on both sides of all items including the first and last. I am trying to find a way to have equal spacing around flexbox children.